클라이언트들이 자주 요구하는 작업중에 하나입니다
페이지에서 다른곳으로 이동을 할떄 메뉴부분들은 남기고 메인쪽 내용만 바뀌게하는거죠
그럴땐 아이프레임을 쓰면 됩니다만
메인프레임들의 위치,, 특히 높이길이가 다를때 대략난감 상황에 빠지게 되는 부분입니다
아래는 그 아이프레임들을 각각 사이즈를 자동으로 조절할수 있게 해주는 예제입니다
유용히 쓰세요 ^^
ps : 링크페이지의 주소를 실제존재하는 주소로 적어주세요
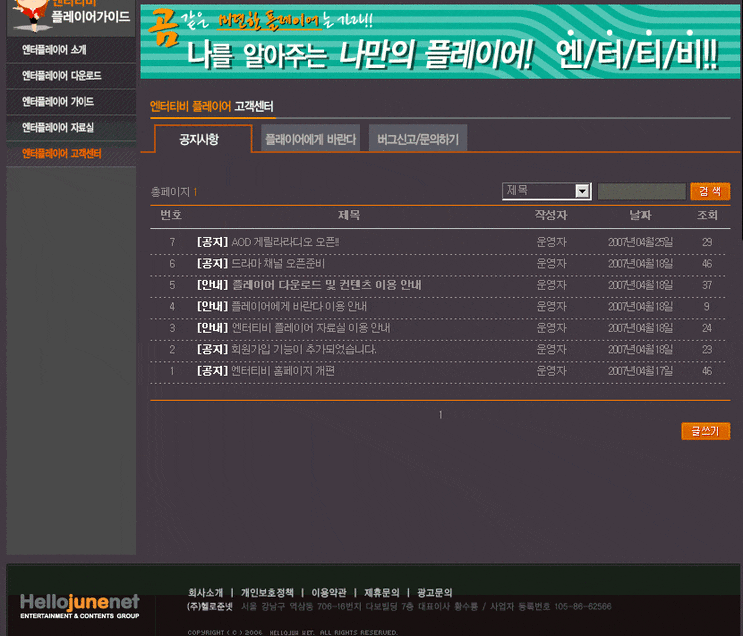
아래 그림의 페이지 일부소스를 옴겼습니다
우선 요스크립트를 선언해주구요
<script>
var memobj = new Array();
function syncheight(obj){
if(obj){
obj.style.height=obj.contentWindow.document.body.scrollHeight;
}
else{
while(memobj.length>0){
memobj[0].style.height=memobj[0].contentWindow.document.body.scrollHeight;
memobj.shift();
}
}
}
function viewsmallframe(){
var tmptr = event.srcElement.parentNode.parentNode.nextSibling;
tmptr.style.display = tmptr.style.display=='none'?'':'none';
memobj[memobj.length] = tmptr.cells(0).childNodes(0);
memobj[memobj.length] = parent.document.getElementById('mainframe');
setTimeout("syncheight()",1);
}
</script>
다음에 링크걸 그림들 2개 입니다
<tr>
<td><a href="down.php" target="about"><img src="images/img_11.gif" name="Image98" width="145" height="29" border="0"></a></td>
</tr>
<tr>
<td><a href="guide.php" target="about"><img src="images/img_12.gif" name="Image97" width="145" height="29" border="0"></a></td>
</tr>
그리고 페이지가 나타날 아이프레임 입니다 처음에 src주소가 있는 이유는
첫페이지가 우선 보여져야되니깐 나오는거고 위에 링크중에
a href="guide.php" target="about" 부분의 이미지를 클릭하면 guide.php 의 페이지가
나오는것이죠 ~
<아이프레임 소스>
<iframe src="about.php" style="width:100%" onload=syncheight(this) scrolling="no" frameborder="0" marginheight="0" marginwidth="0" name="about"></iframe>
요게다 한페이지에 들어가는겁니다
많은 분들이 퍼가주셔서 상세하게 다시 적었습니다~ 그럼..
ex 그림)

소개 메뉴를 누르고 한화면에 하단풋터 영역이 안나올정도의 크기입니다
고객센터 게시판을 눌러볼까요?

'[ Web ] > JavaScript & JQUERY' 카테고리의 다른 글
| 정규표현식 (0) | 2012.09.11 |
|---|---|
| 텍스트 박스 숫자 입력시 콤마 찍기 (0) | 2012.09.11 |
| 키보드의 키코드(keycode) 값과 키 입력제어 (0) | 2012.09.11 |
| 소수점 두 자리까지 (0) | 2012.09.11 |
| 파일업로드 중 진행바 띄우기 (프로그레스바 생성) (0) | 2012.09.11 |
댓글