프로그램에서 기본적인 내용을 배우기 위해서는 상당히 지루하고 답답한 내용들이 있다.
하지만 꼭 알고 있어야 하는 내용들이므로 해당내용들을 더 시각적으로 확인하기 편하게 하기 위해 다른내용 보다 이내용을 앞으로 당겨서 배운다.


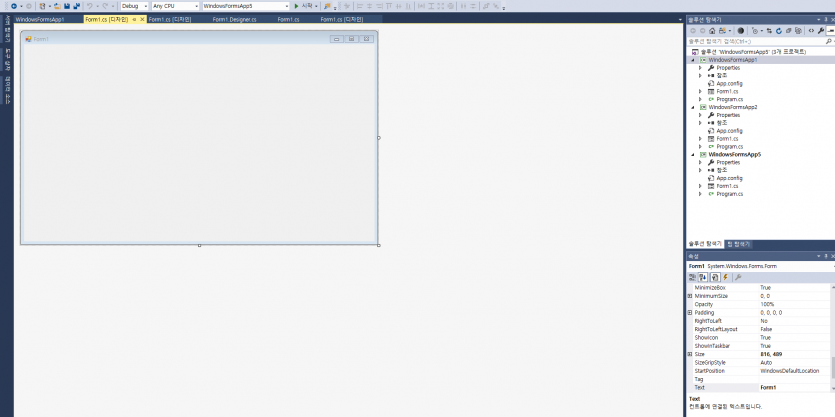
vs 환경은 자유롭게 구성이 가능한데 기본 창 구성은 1번이미지와 같다. (디버그 상태가 아닌 일반상태)
창레이아웃은 상단에 있는 "창" > "창 레이아웃 다시설정" 을 눌러 초기화 할 수 있다.
각창은 상단에 제목부분을 드래그 해서 2번째이미지 처럼 위치를 옮길수 있다.
편한위치로 이동해서 사용하면된다.

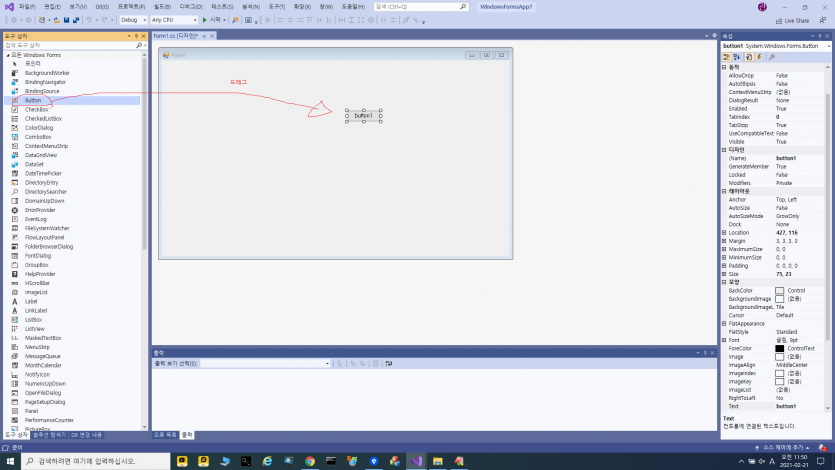
3번 이미지와 같이 왼쪽의 도구상자를 열고 버튼을 드래그해서 화면 중앙으로 옴기면 버튼이 생성된다.
드래그 해서 생성할수도 있고 버튼을 클릭한뒤 마우스가 +모양으로 변경된뒤 우측에 클릭해서 추가할수도 있는데 +모양으로 변경되어 우측에 추가할경우
다른작업을 할때는 꼭 왼쪽 도구상자에서 화살표모양에 "포인터" 라고 되있는걸 클릭해줘야 다른작업을 할 수 있다.

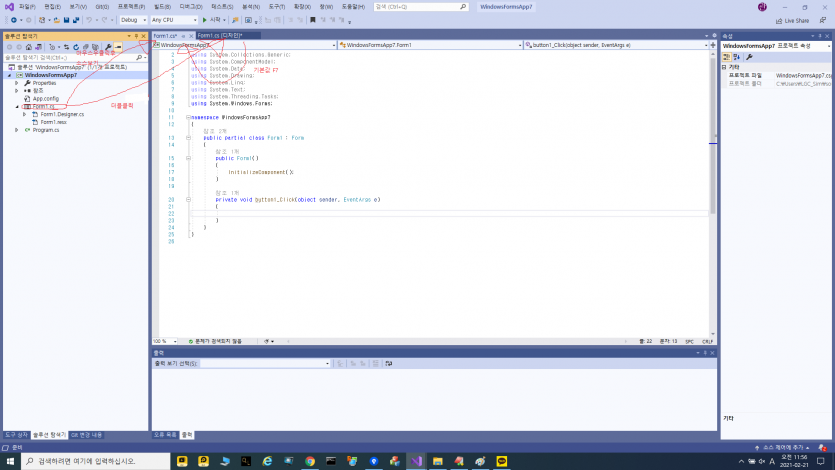
버튼이 생성되면 해당 버튼을 더블클릭한다.
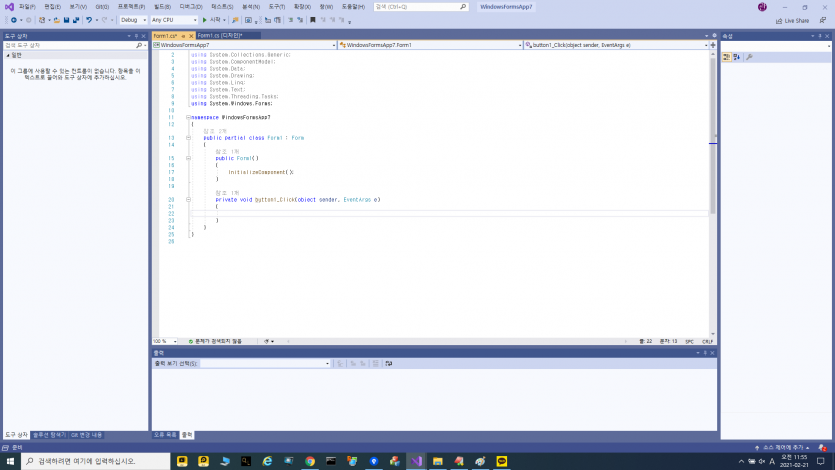
버튼을 더블클릭하면 이미지 4처럼 코드가 보이는데 이곳이 실제로 프로그램 코드를 입력하는 곳이 된다.
위쪽 탭에 보면 Form1.cs 가 있고 Form1.cs[디자인] 이 있는데 디자인은 실제 프로그램상의 ui 를 꾸미는 곳이 되고 다른곳은 그 ui가 어떻게 동작할지
로직을 만들어 주는곳이다.

5번이미지를 보면 각 탭을 어떻게 열고 접근할 수 있는지 나와있다.


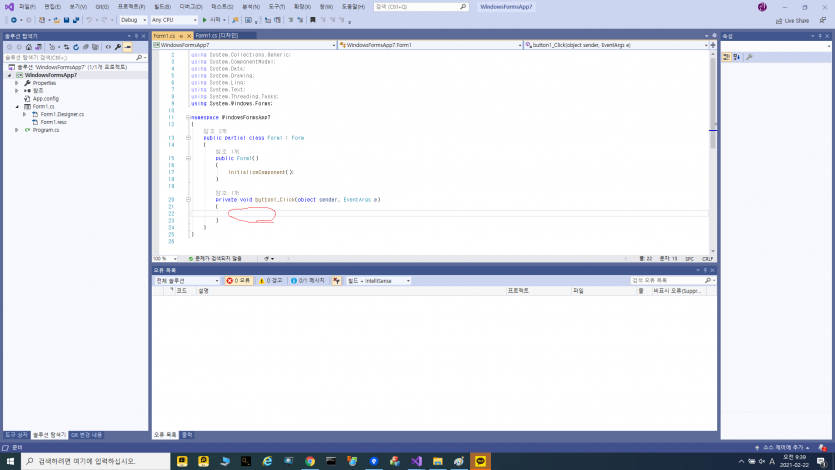
위에서 더블클릭해서 6번 이미지와 같은 화면이 열리면 빨간색 표시 부분에 커서를 놓고 m , b , tab키두번 을 순서대로 눌러준다.
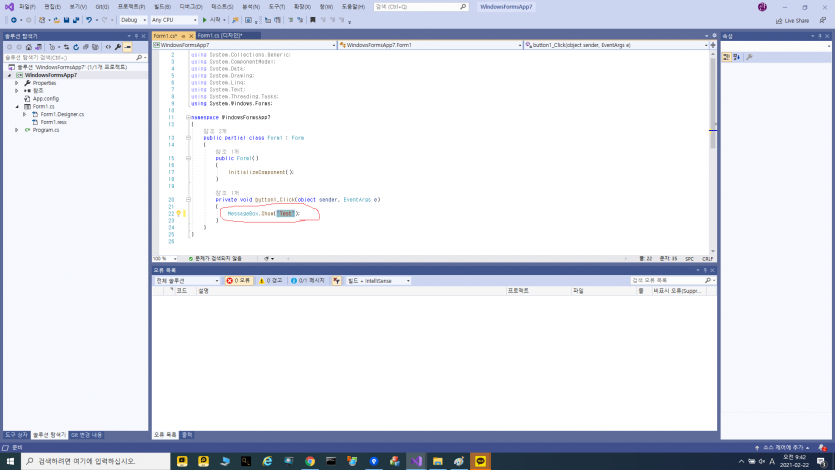
그러면 7번이미지와 같은 코드가 생성된다.
대부분의 프로그램은 { } 사이에 실제 실행되는 코드를 넣는다.
7번이미지의 빨간색내부 코드 바깥에 { } 로 쌓여있는부분에 보면 button1_Click 라고 되있다.
결국 이 코드는 버튼을 클릭하면 test 라는 글씨가 적힌 창이 뜨게 하라 는 코드이다.
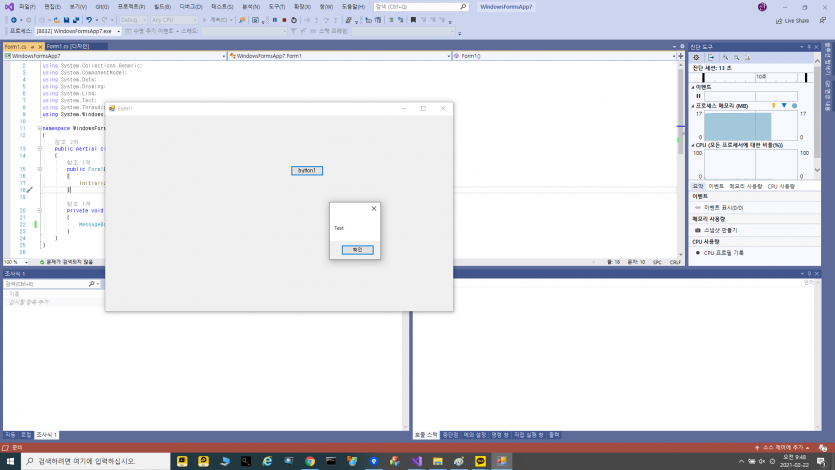
이상태에서 F5(기본설정시) 나 위쪽의 시작 버튼 또는 왼쪽의 프로젝트에서 우클릭해서 디버그> 새인스턴스시작 등으로 프로그램을 빌드하고 실행해보자.
(빌드하고 빌드한 폴더를 찾아가서 exe파일을 실행하는것도 가능)

그렇게 해서 최종적으로 8번과 같은 화면이 나오면 중앙에 보이는 버튼을 눌러 test 라는 팝업창이 뜨는지 확인한다.
***숙제 : 본인의 이름이 출력되게 팝업창띄워서 캡쳐해서 공유.
'[ Program ] > c#스터디' 카테고리의 다른 글
| 6.변수,자료형 1(변수란, 자료형종류) (0) | 2021.09.20 |
|---|---|
| 5.버튼 응용 개별공부 (0) | 2021.09.20 |
| 3.솔루션 / 프로젝트 , 다른곳에서 파일 실행해보기 , 빌드이벤트 (0) | 2021.09.19 |
| 2.디버그/릴리즈 차이 , .net프레임워크버전 , exe파일 만들기 (0) | 2021.09.19 |
| 1.Visual Studio 설치/프로젝트 만들기 / 기본 윈폼 실행 (0) | 2021.09.19 |




댓글